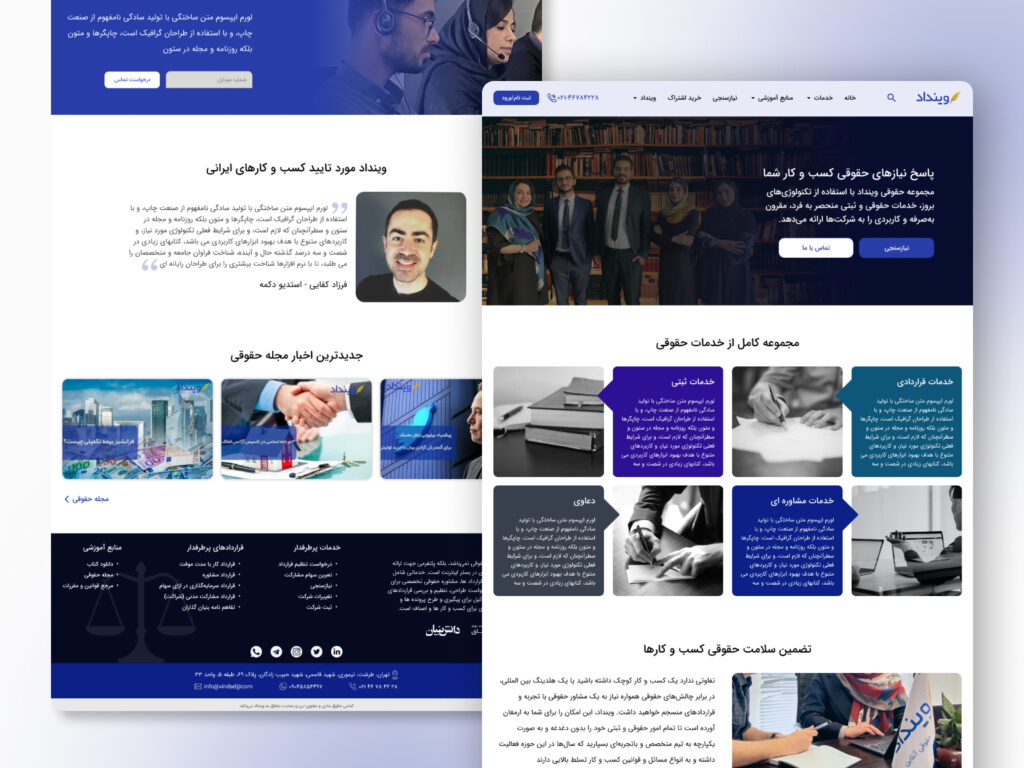
Website
Vindad is a startup providing online legal services to businesses. They started by selling employment contracts on a dedicated website and later expanded their services and integrated them into their existing website.
- Existing Problems
The website failed to meet their needs due to challenges in adding new services, users’ difficulty accessing desired services, lack of interlinking causing confusion and premature exits, and poor user experience. Consequently, a website redesign was necessary.
- The Stakeholder’s Desires
The redesign aimed to address several needs of Vindad, including information architecture redesign, user flow optimization, visual consistency, and the ability to add additional services in the future.
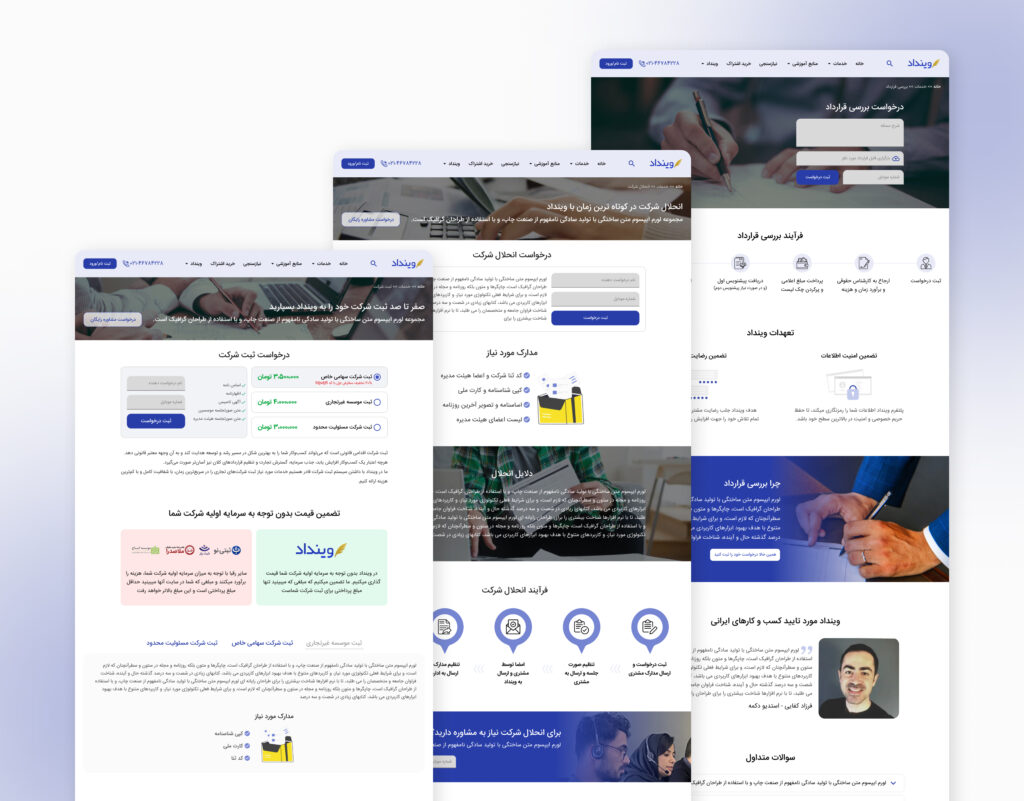
- Revitalizing Vindad
To achieve this, I identified website issues, gathered stakeholder requirements, analyzed competitors, adjusted the information architecture, and revised user flows. I conducted preliminary tests using wireframes and created a style guide prior to implementing the user interface design.
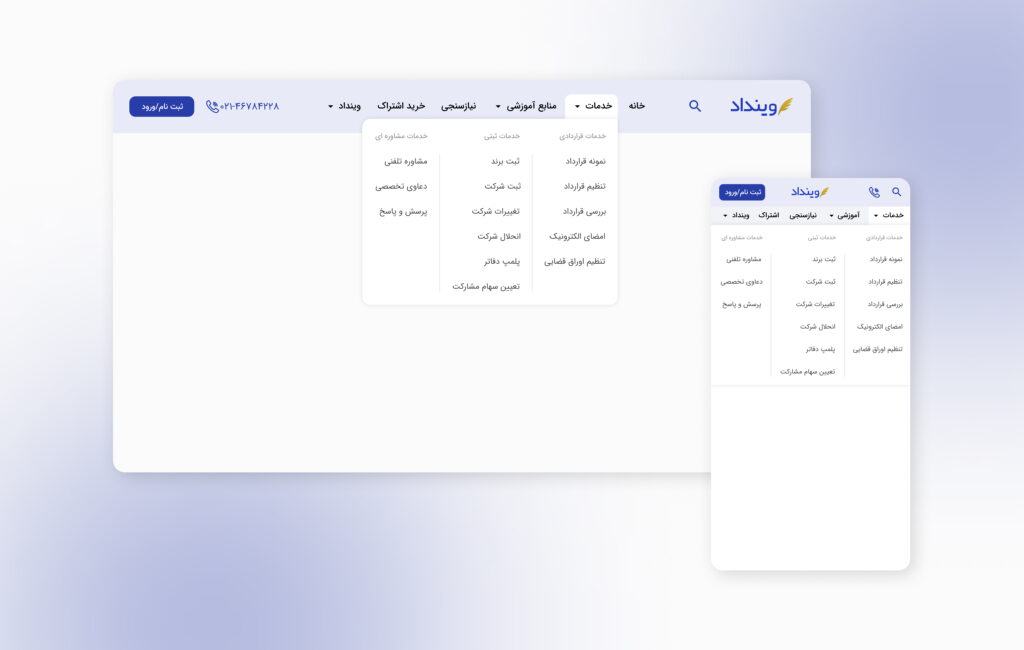
- Flexible Design for Future Features
I designed expandable menus and template models for main pages to accommodate future features. Breadcrumbs were added for easy navigation and to indicate the user’s location. A fixed menu facilitates page-to-page navigation.
Finally we assessed Google Analytics statistics and the volume of support calls, which indicated that we had made significant progress toward achieving the project’s objectives.



User Side Panel
Users utilize a user panel to submit and track their requests, communicate with legal experts, and register their requests. The process includes submitting a request, receiving a price estimate from a legal expert, and making a payment to initiate request processing.
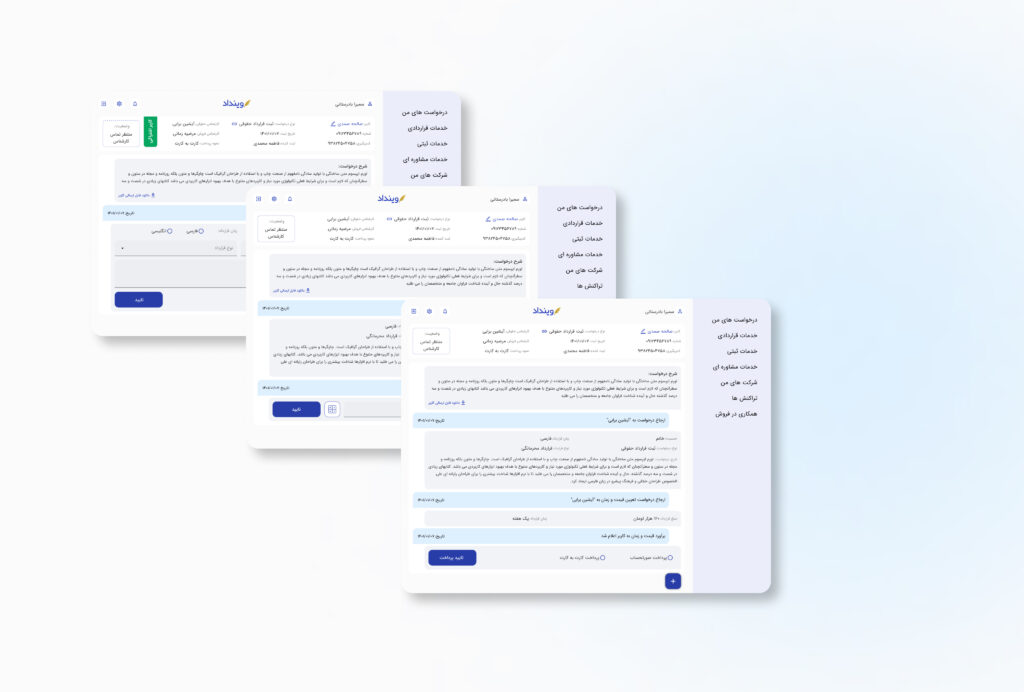
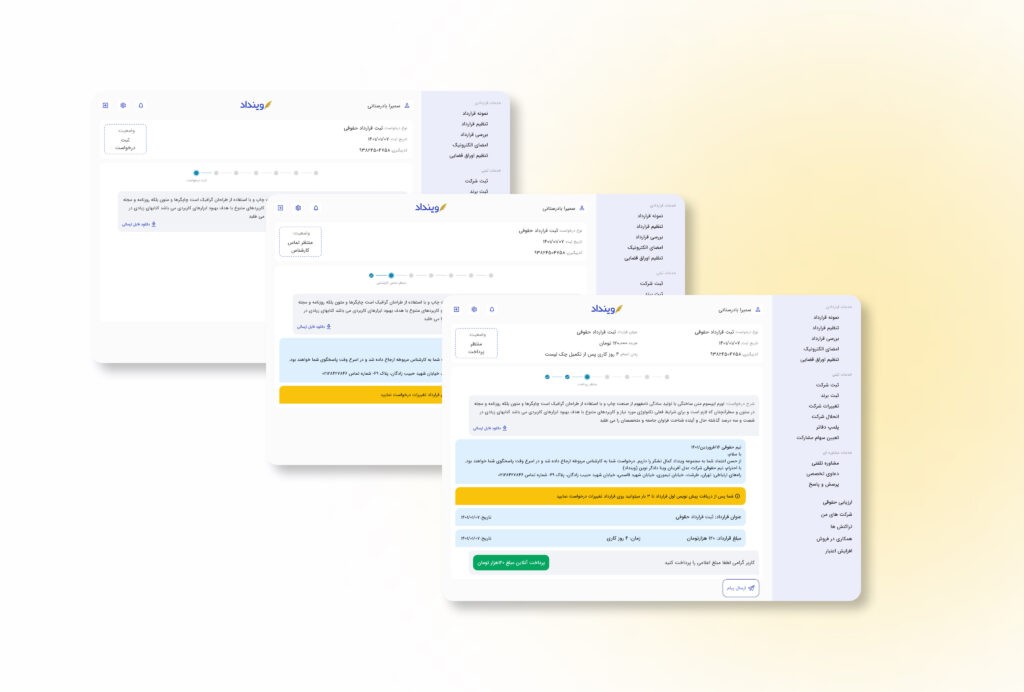
- Simplifying the Complex Panel Design
The previous panel design posed challenges for Vindad users, often resulting in support requests. Users could contact support via WhatsApp chat or phone calls, with most preferring the chat option. To improve user-friendliness, I redesigned the panel to resemble a chat interface. Users can now send messages at each stage and receive system responses in a chat-like format.
- The Missing Payment Link
To address the issue of users not realizing the payment requirement, I added a clear indication in the form of a progress bar and sent chat-like messages with price estimates and payment links. This ensured users understood the need to make a payment to continue their request.
- A Clear Path to Feedback
To ensure users are aware of the option to request edits on completed requests, I added an upfront notification in the chat. Additionally, the progress bar now stays in the “Awaiting Feedback” status after receiving the outcome. This prompts users to either give final approval or request edits, improving their understanding and engagement.
In the end, the user dropout rate during the payment stage decreased, and there was also a reduced need to contact customer support. Furthermore, due to the users’ utilization of the editing feature, their satisfaction level increased.

Experts Side Panel
There was an internal panel in place for Vindad, through which legal experts could send necessary information to users, and sometimes support specialists would also use it.
- Enhancing Efficiency in the Request Process
To streamline the request process and save time for legal experts, I improved the payment process. By making users aware of the payment stage, they can now complete it more quickly, optimizing the overall workflow.
- Empowering Users
Many users would contact customer support to advance their request. By making the panel more user-friendly, the number of support calls decreased.
- Efficient Payment Follow-ups
The support team used to contact users for payment follow-ups, but with the addition of the payment process to the user panel, the need for such calls decreased.
- Preventing Errors with Restrictions
To enhance the internal panel, I implemented a chat system. However, this removed the option to navigate between stages, leading to limitations. For example, legal experts couldn’t send messages to users who hadn’t made payments.
- Streamlined Simplicity
Due to resource limitations, it was a business requirement to implement a user interface on both sides (user side and expert side) that is as simple as possible and without any complexity.
The processing time for each user’s request has decreased, also reduction in the number of SMS messages sent. The volume of support calls has also decreased, and there has been a significant decrease in the likelihood of errors by the experts.