Introduction
Asia Insurance is one of the largest insurance companies in Iran.



Problem
They had a mobile application to provide certain online services, which had not been updated for several years and its features were not functioning properly. Their users were dissatisfied with the online services. In order to update their services and add new features, they needed a new mobile application.

Goal
The application was expected to accurately showcase the services, provide coverage for insurance notifications, enable the purchase and renewal of insurance policies, offer the facility for installment payments of insurance, and provide similar services.
The Steps I Did
- Interview With Stakeholders
- Competitor Analysis
- Feature List
- Wireframe Design
- Design System
- Interface Design
Interview With Stakeholders
Upon receiving the project document and studying it, I initiated the design of questions to better understand the business requirements. By conducting a meeting with several managers from Asia Insurance and posing the designed questions, I summarized their responses.

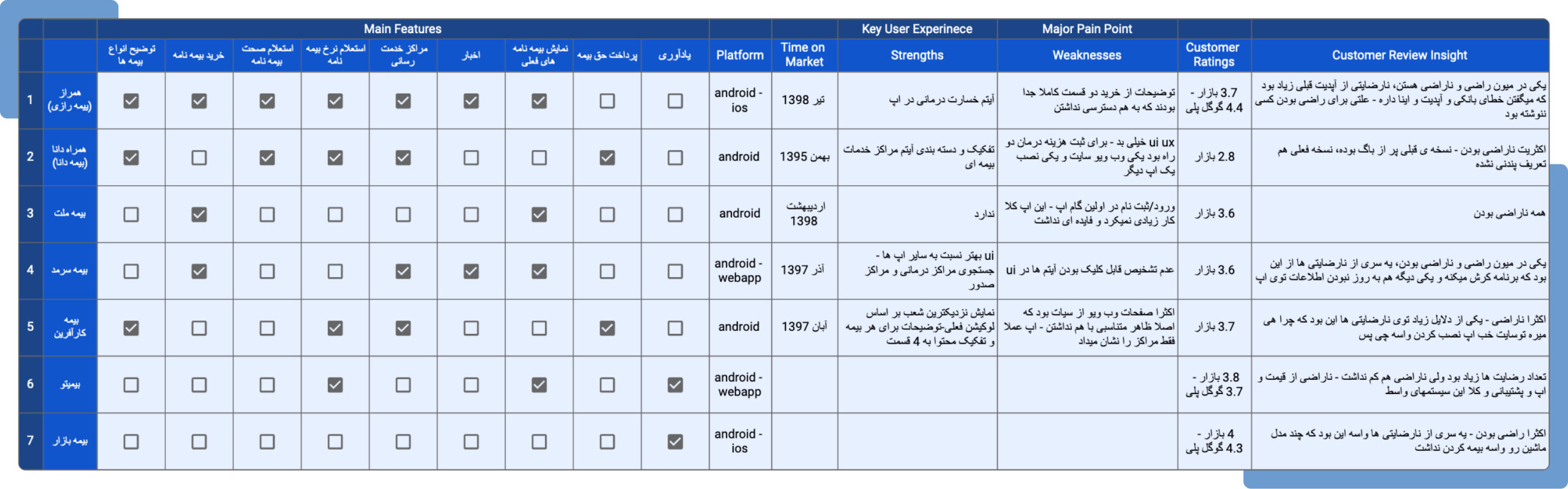
Competitor Analysis
I have prepared a list of existing competitors and conducted an initial review. From this review, I have selected seven competitors for further analysis. During the analysis, I have identified several common product features among them.

Feature List
After reviewing the proposal, conducting stakeholder interviews, analyzing competitors, reviewing the Asia Insurance website, and evaluating the current product, I have compiled a list of new product features.

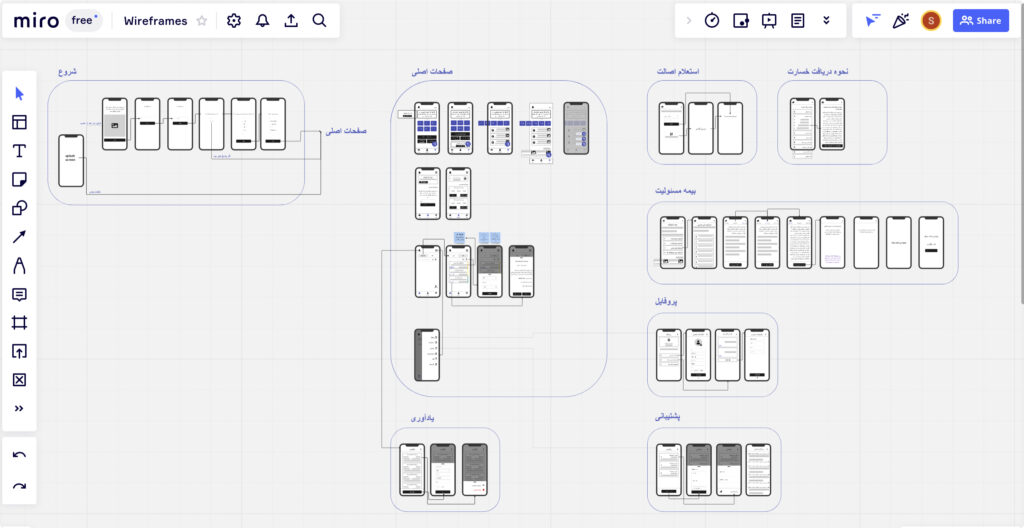
Wireframe Design
By completing the features and categorizing them, I drew the flows and drew the initial wireframe. After meeting with the stakeholders and receiving their feedback, I edited the wireframe. The wireframe was finally approved.

Design System
After receiving approval for the wireframe of the pages, I have proceeded with the system design. This involved creating a color palette, defining font styles, designing icons, establishing spacing, grids, radius, buttons, input fields, and other necessary components.

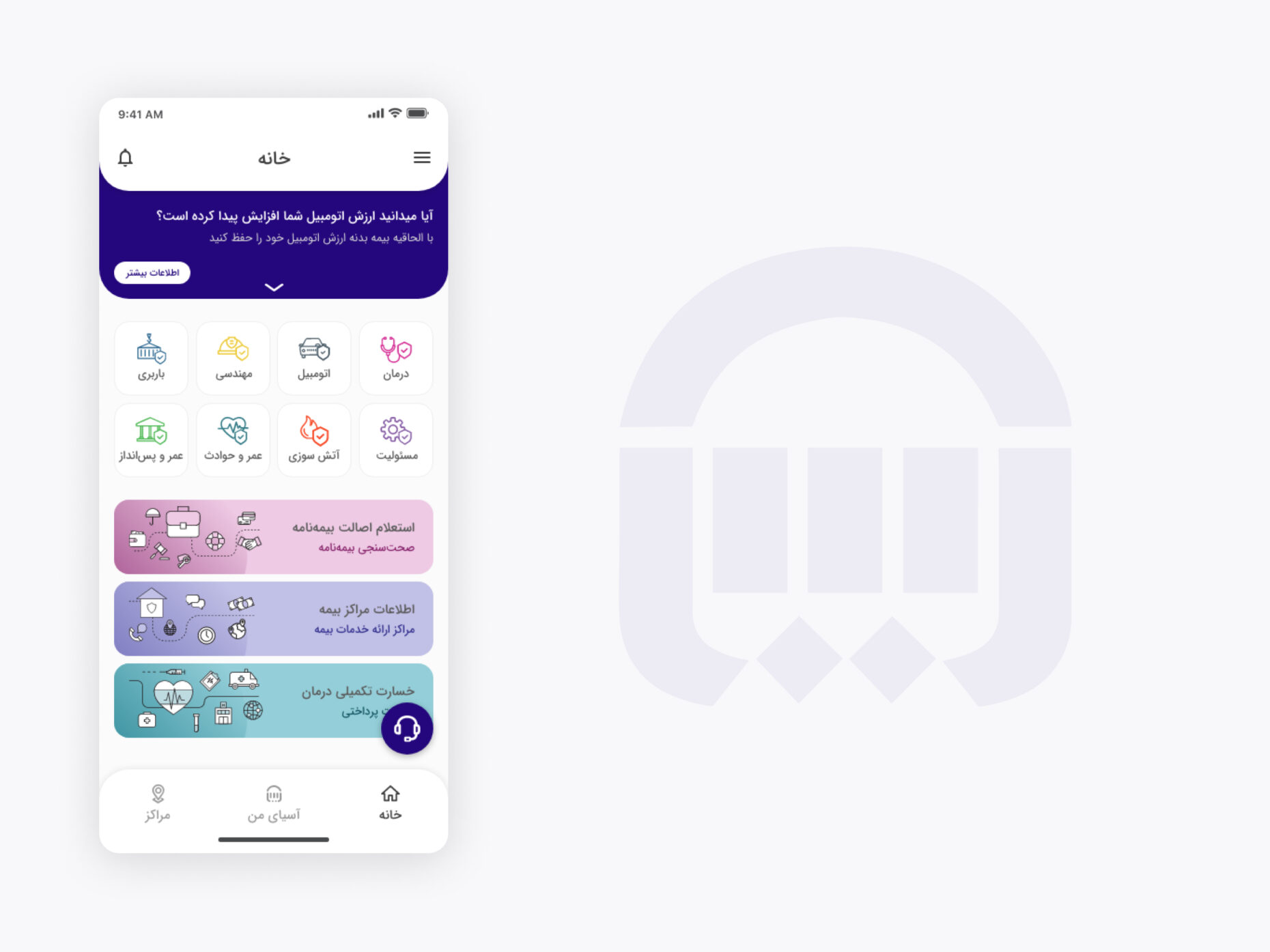
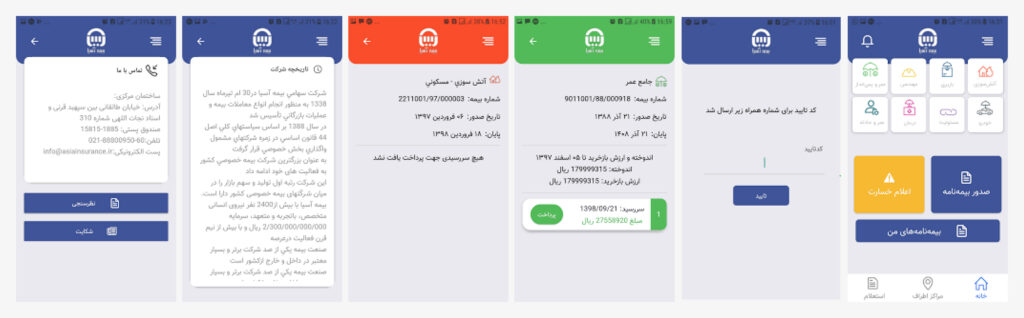
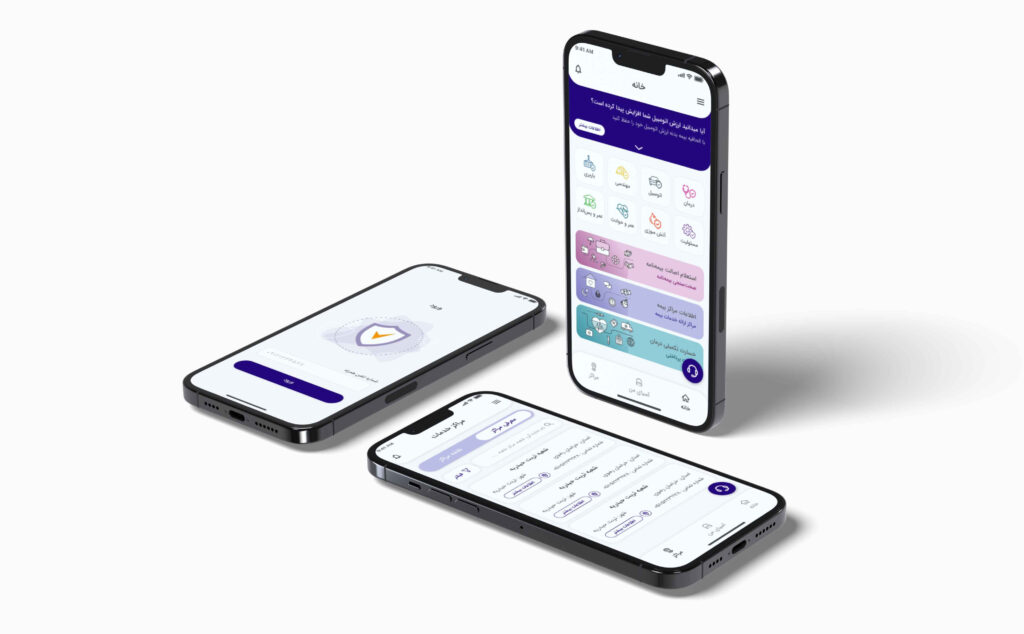
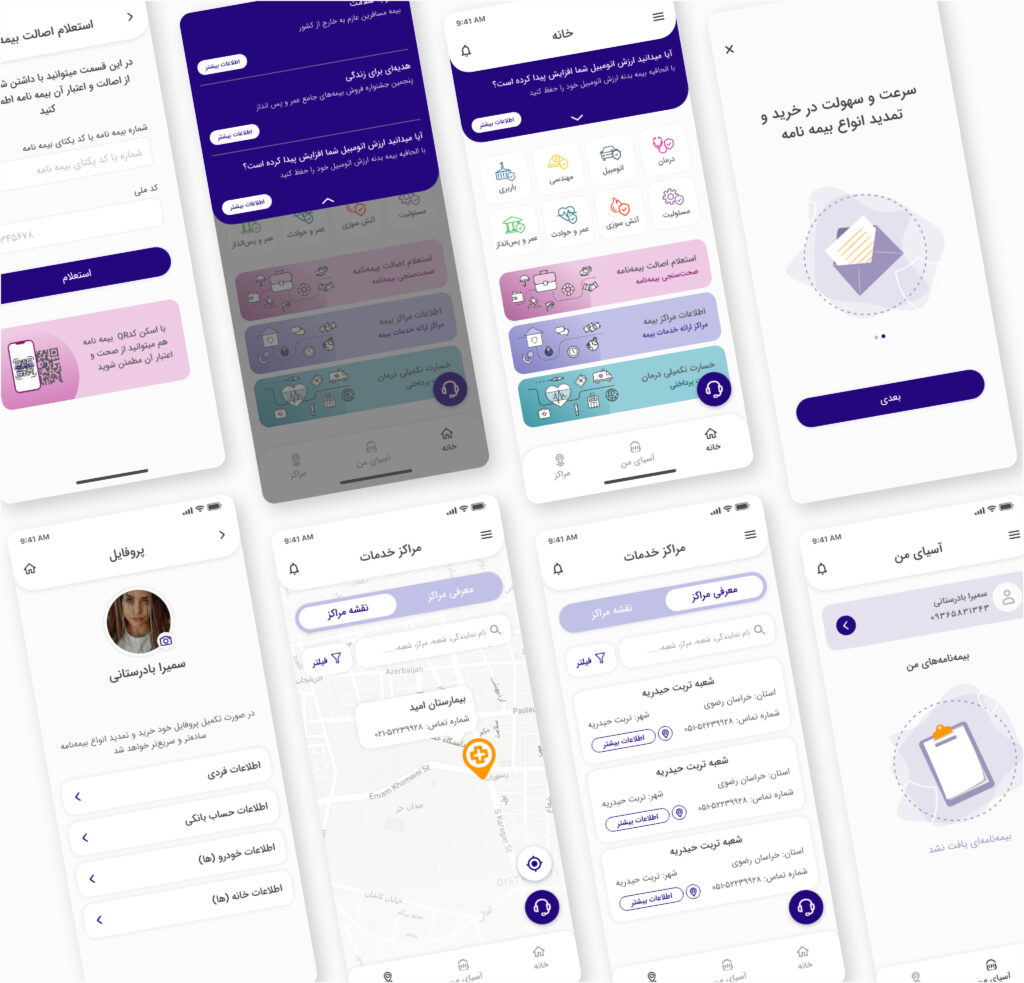
Interface Design
This product was designed for Android app and iOS app.


Some Design Challenges
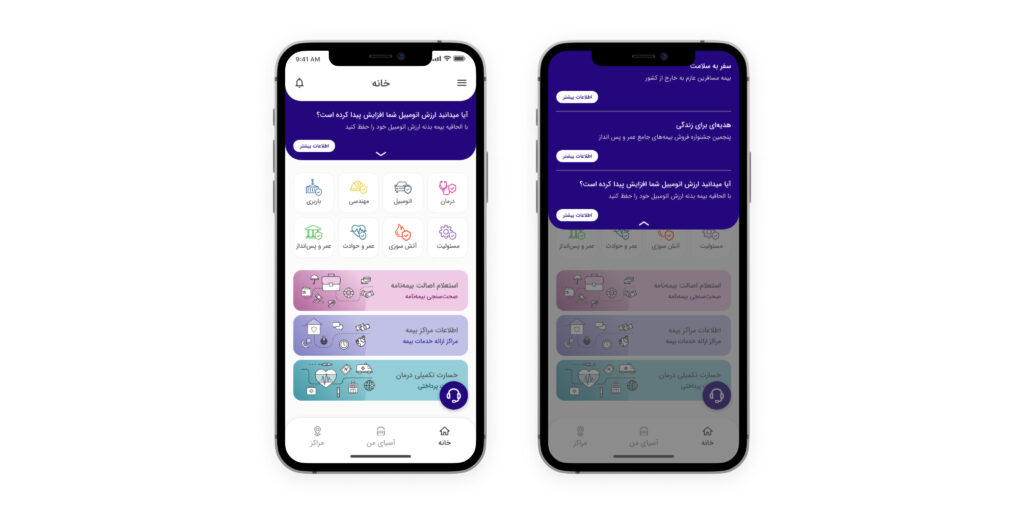
- Continuous Notification
The insurance company continuously sends messages to its users, including updates on new services, information, tariff changes, and other related matters.
- Effective Messaging Design for Limited Visual Resources
Since the company lacks a designer to create icons, images, or other visual elements for each message, the application design should ensure that these messages catch the user’s attention without compromising the visual integrity of the application. In consideration of these factors, I have designed the messages in the simplest form possible, consisting of plain text. I have placed them at the top of the page, allowing them to expand when necessary, ensuring they are visible to the user while being easy for the business to create.

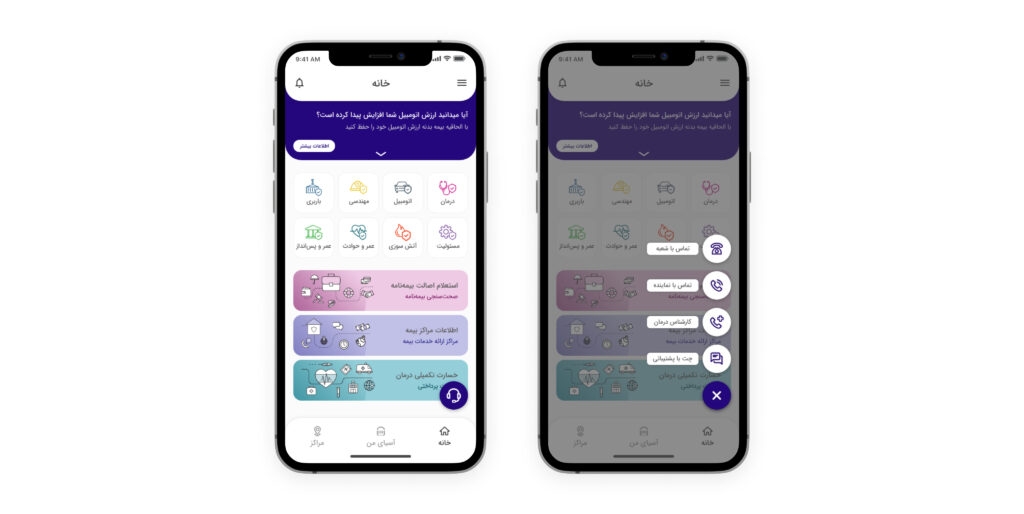
- Accessible Support
To support customers, the insurance company has different representatives who assist customers in various situations. Typically, when a user seeks help from these representatives, it’s because they have encountered a problem and may be frustrated or upset. Therefore, easy access to these contact numbers should be readily available to users, conveniently placed within their reach for situations where they need to utilize them.
- Simplifying Contact Access with a Click
For this purpose, I have utilized a floating action button (FAB) that, when clicked, expands and displays all the necessary contact numbers in one place, allowing users to quickly access them when needed.

Takeaways
- Collaborating with a large company and understanding their issues and constraints.
- Documenting and delivering each phase of the process.
- Significance of effective scheduling and time management.
- Efficiently managing tasks under tight deadlines.
- Presenting completed work to a large number of organization managers.