Introduction
Orchid Pharmed is one of the largest pharmaceutical marketing companies in Iran.
Problem
The company had a website that was complicated and unclear for its users, failing to meet the company’s needs. The website did not showcase the brand and the company’s magnitude, nor did it help attract talent to the company. Therefore, it required a redesign.

The Steps I Did
- Interview With Stakeholders
- Competitor Analysis
- Definition Of Persona
- Site map
- Wireframe Design
- Story Board
- Mood Board
- Design System
- Interface Design
Interview With Stakeholders
In the initial step, we started by conducting interviews with stakeholders, and accordingly, we designed the interview questions. Following that, we conducted an interview with one of the individuals, and through the analysis of this interview, we gained valuable insights into the desired product. We understood why the current website was not meeting their needs and what expectations they had from the new website. Additionally, we identified the project constraints.

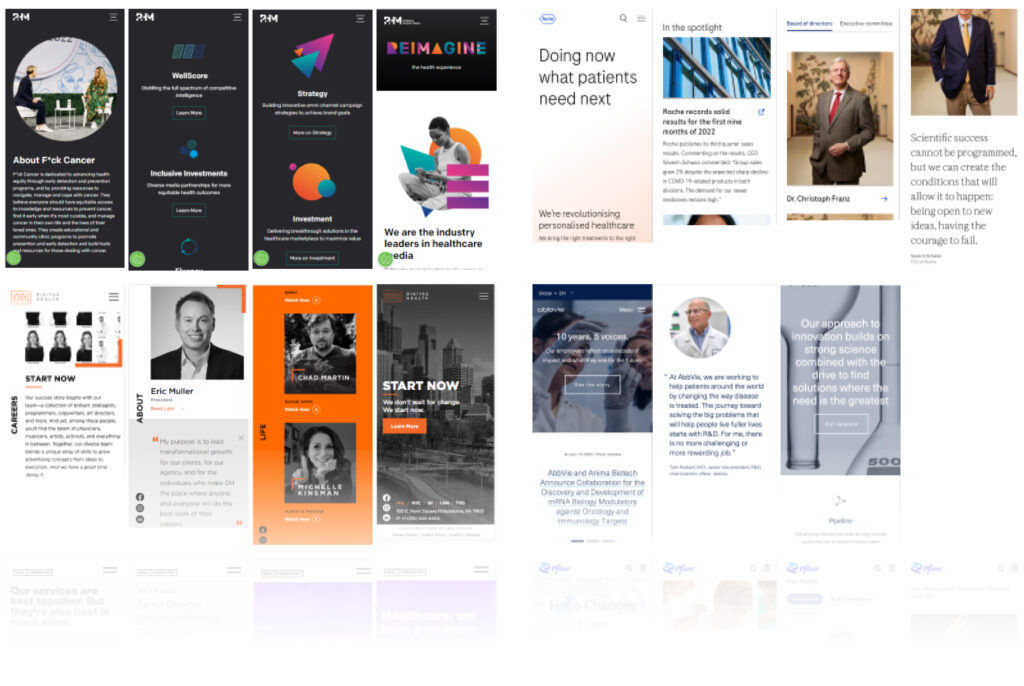
Competitor Analysis
Based on their business understanding and expectations from the new product, we selected 5 competitors to conduct a competitive analysis. Some competitors were deemed less significant, while others, like Roche, were considered more important.

Definition Of Persona
Based on the interviews and analysis of the results, we arrived at two personas that represent the user representatives who will be using the website. By identifying their characteristics, challenges, and pain points, we aim to consider these aspects for the upcoming design stages.

Site Map
Based on the results of the competitive analysis and interviews, taking into account the personas, we proceeded with the design of the website’s sitemap.

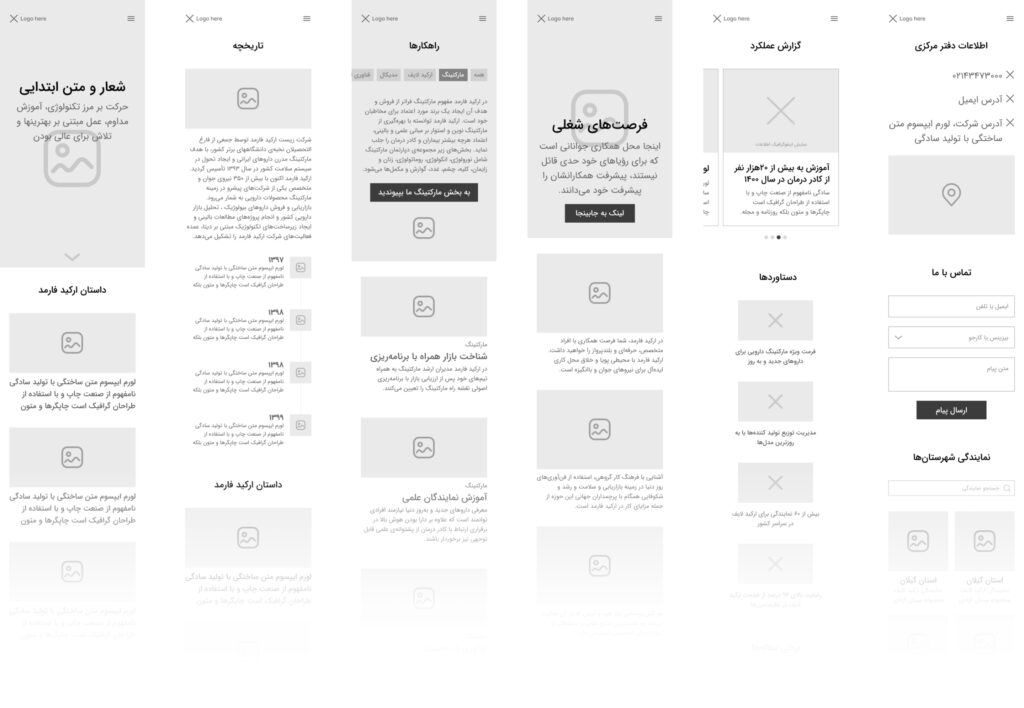
Wireframe Design
After the approval of the sitemap, we started the wireframe design phase. Considering the importance of the mobile version and the personas, it was decided to prioritize the design for the mobile-first approach.

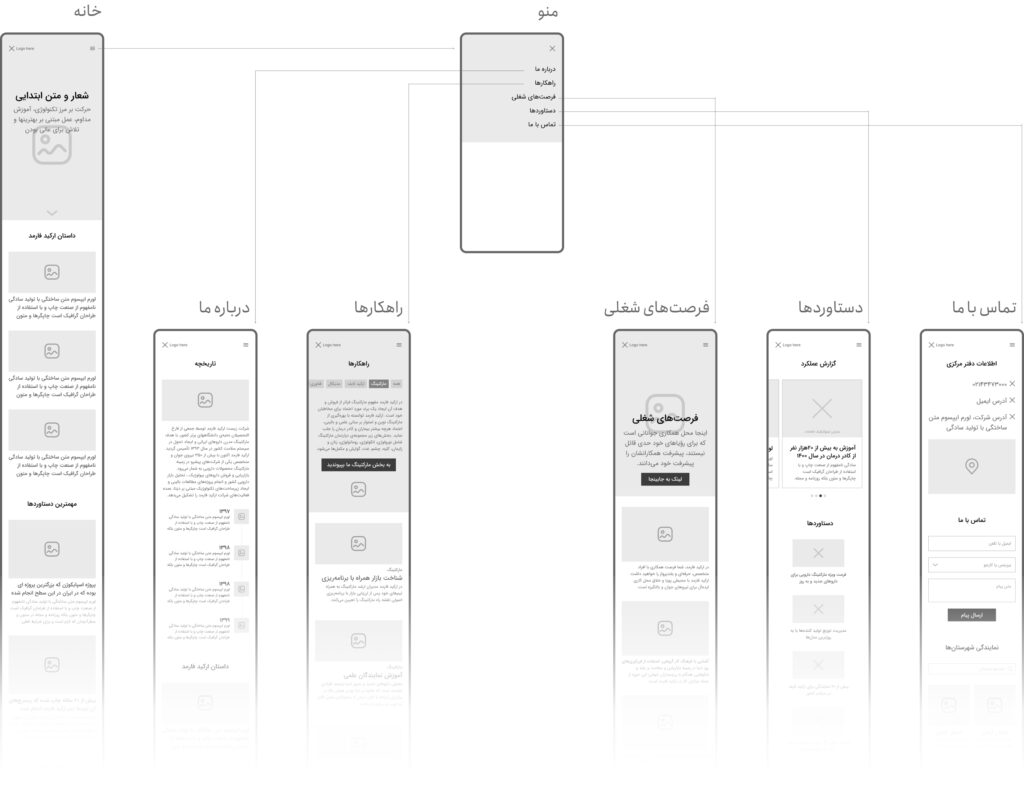
Story Board
After completing the wireframe design, we prepared the storyboard.

Mood Board
To initiate the visual design phase, considering the nature of the business, we created a mood board.

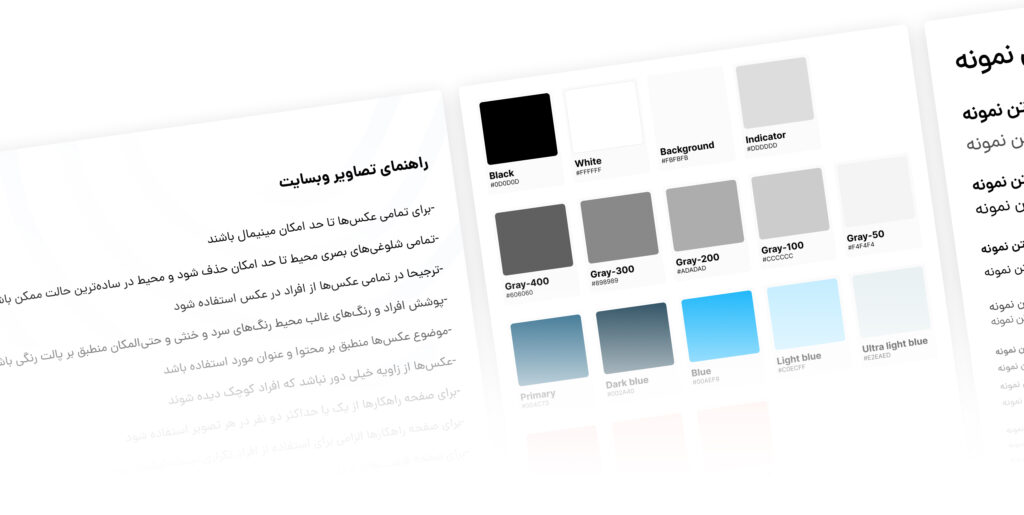
Design System
For the design system, we selected a font and created a color palette. After that, we designed the components and other necessary elements for the design. Finally, upon completing the design stages, we wrote a guide for photography, providing instructions for the client to capture images in accordance with the guidelines.

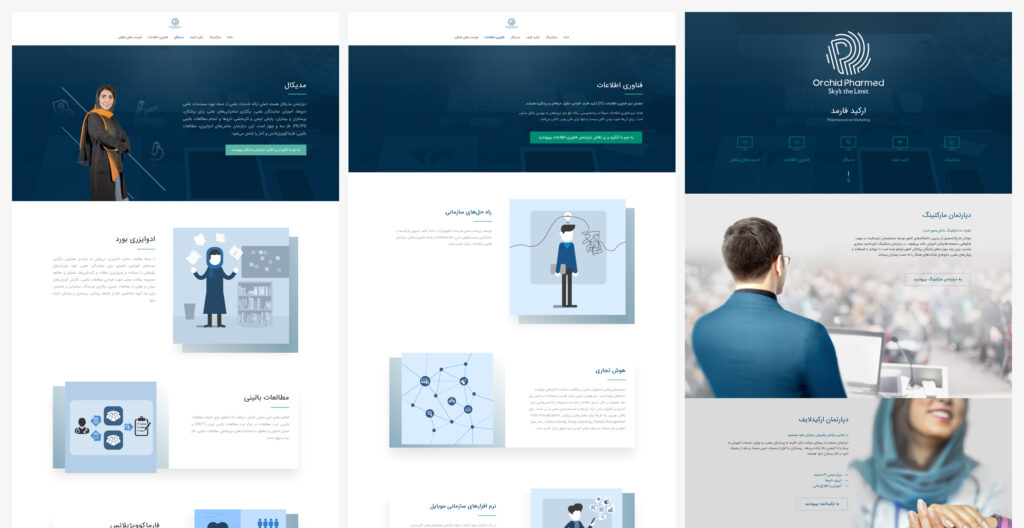
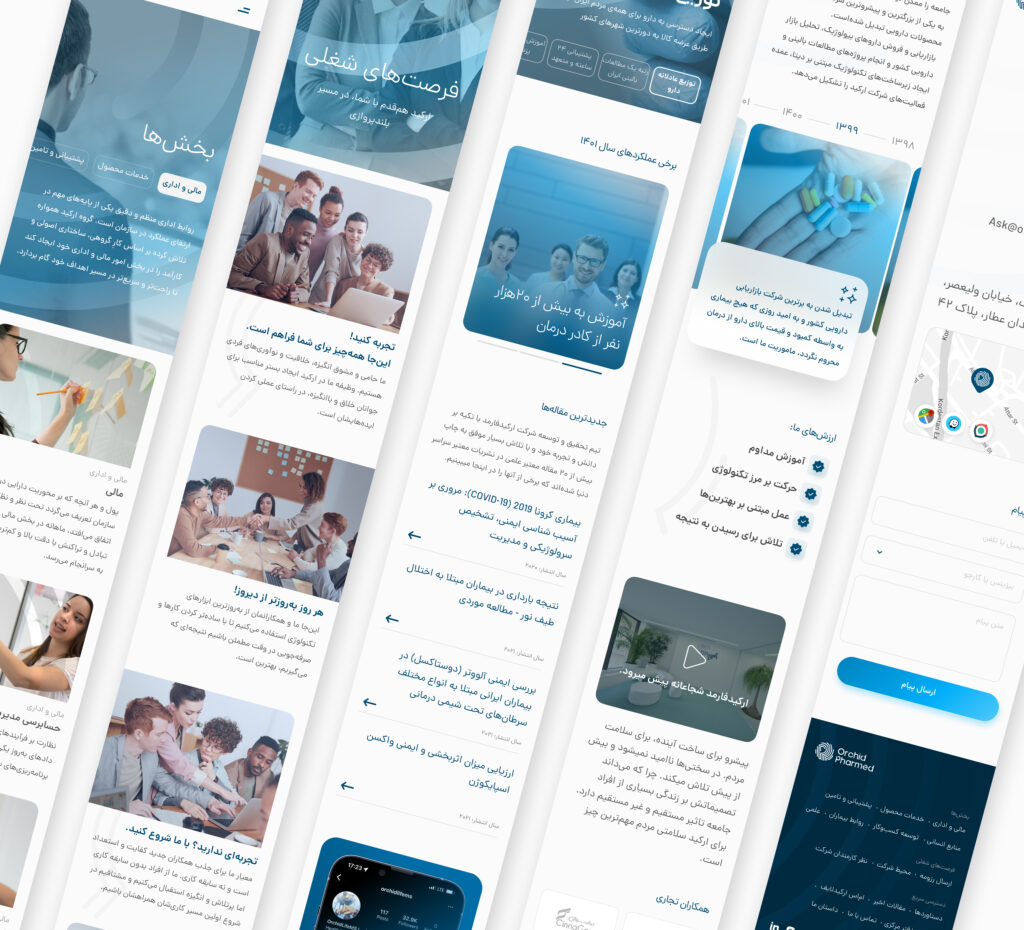
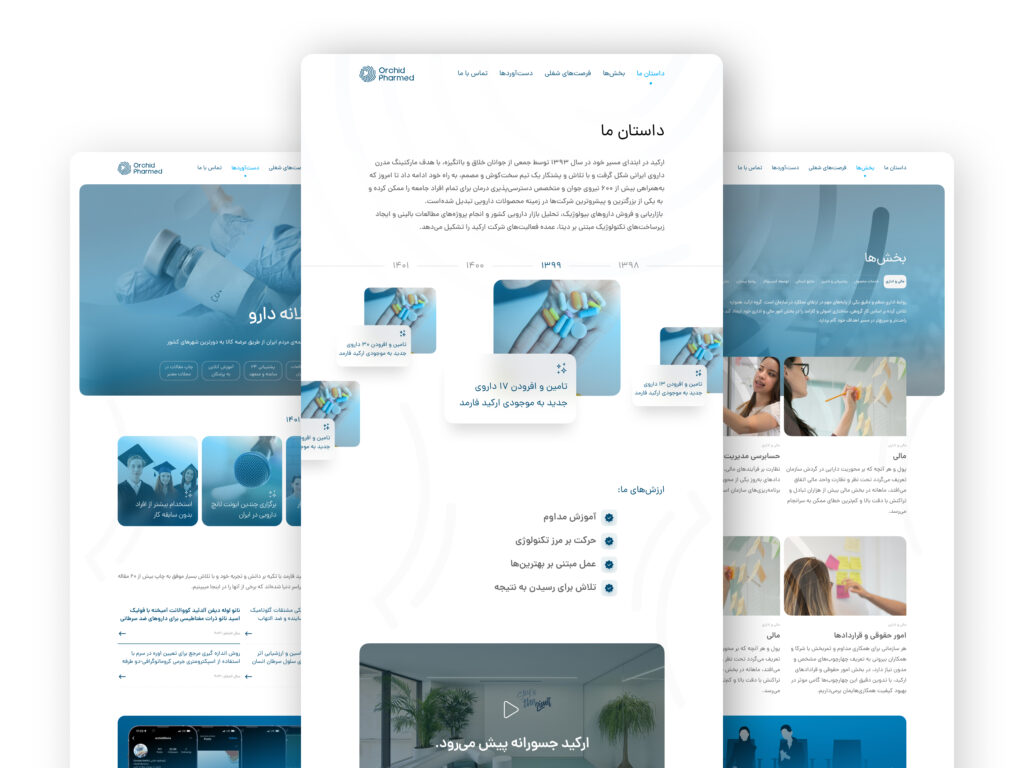
Interface Design
This product was designed mobile first.



Challenges And Takeaways
I found this project very enjoyable as it allowed me to learn many things during its execution. Beyond design skills, I acquired soft skills. I encountered new challenges in teamwork and made efforts to resolve them. Throughout all stages, I aimed to learn from everyone I collaborated with, both in terms of hard skills and soft skills.